
Raštas, pasikartojimas, simetrija ir pusiausvyra yra visi dizaino principai, kurie savaime yra patrauklūs tipinei žmogaus akiai.
Mano paskutinio kurso universiteto projektas tyrinėjo dekoravimo vertę, o atlikdamas tyrimą pasidomėjau, kodėl mes taip dažnai kuriame dekoratyvinius raštus iš daiktų, kuriuos jau laikome gražiais (pvz., Gėlės, organinės formos, geometrinės figūros ir pan.), kai tą patį efektą būtų galima pasiekti taikant tuos pačius dizaino principus beveik bet kam.
Šioje pamokoje aš jums parodysiu, kaip galite naudoti „Photoshop“, kad transformuotumėte kasdienes medžiagas, manipuliuodami spalva ir naudodami sluoksnius, maskavimo ir maišymo režimus. Procesas nenuspėjamas - jam reikia šiek tiek tyrinėti, ir jūs niekada negausite to paties rezultato du kartus. Aš taip pat parodysiu, kaip pridėti lankstų procesą prie savo darbo eigos, kad galėtumėte grįžti atgal ir koreguoti savo dizainą bet kuriame etape.

01 Pirmiausia pasirinkite medžiagų, kurias norite naudoti kaip savo turinį, asortimentą; šiam dizainui pasirinkau pieštukų drožles. Nesijaudinkite, kad jūsų objektai atrodo ypač įspūdingi - esmė yra transformuoti bet kokius įprastus daiktus. Nuskaitykite juos mažiausiai 300 dpi ir atidarykite „Photoshop“. Kuo didesnė skiriamoji geba šiame etape, tuo daugiau detalių turėsite dirbti - aš nuskaiciau savo, esant 1800 dpi.

02 Padalinkite objektus ir uždėkite sluoksnių kaukes, kad paslėptumėte foną (Sluoksnis> Sluoksnio kaukė> Atskleisti pasirinkimą). Jūsų daiktų pobūdis nulems, kurią pasirinkimo techniką naudosite. Didesnėms formoms aš naudoju „Polygonal Lasso“ įrankio ir „Magnetic Lasso“ derinį, kad galėčiau atsekti labai kontrastingus kraštus. Jei norite smulkesnių drožlių, naudoju „Magic Wand“ įrankį, norėdamas pasirinkti baltą foną, tada apverčiu pasirinkimą ir pakoreguoju jį naudodamas „Select> Refine Edge“.

03 Sukurkite naują dokumentą paprastu fonu ir vilkite ant jo objektus. Dabar galite pradėti manipuliuoti savo objektų spalvomis naudodami koregavimo sluoksnius, kad gautumėte norimą efektą (Sluoksnis> Naujas koregavimo sluoksnis). Aš žaidžiau su „Levels“ parinktimis ir su „Hue / Saturation“. Panašiai kaip sluoksnių kaukės, koregavimo sluoksniai nepakeis pradinio vaizdo, todėl failas išlieka lankstus, kad galėtumėte grįžti atgal ir atlikti tolesnius pakeitimus procese, jei norite.

04 Pažymėjus koregavimo sluoksnį, pasirinkite Sluoksnis> Sukurti kirpimo kaukę, kad koregavimai būtų taikomi tik tiesiai po juo esančiam sluoksniui. Aš taip pat pridėjau sluoksnių kaukes prie savo reguliavimo sluoksnių, kad atskirčiau spalvotą drožlių kraštą nuo likusios medienos, kad galėčiau savarankiškai manipuliuoti šiomis dalimis. Padidinau išorinių kraštų sodrumą ir pakeičiau jų atspalvį, palengvindamas ir sumažindamas likusio kiekvieno skutimosi sodrumą.

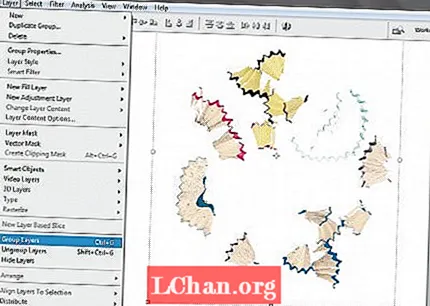
05 Nereikia peržengti spalvų, nes jūs dubliuosite šiuos sluoksnius, o spalvos sutapdamos padidins sudėtingumą ir tankumą. Geriausia sugrupuoti kiekvieną sluoksnį su jo derinimo sluoksniais, kad būtų išvengta painiavos ir kad viskas būtų tvarkinga, kai pradėsite kopijuoti. Kai būsite patenkinti savo spalvų koregavimais, sutvarkykite objektus atsitiktinai ir sugrupuokite juos pasirinkdami Sluoksnis> Grupiniai sluoksniai.

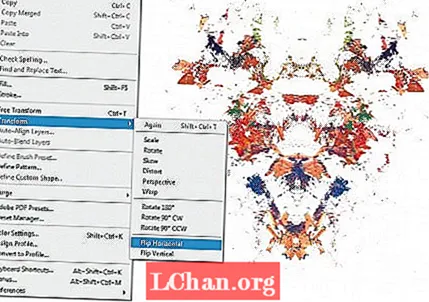
06 Nustatykite grupės maišymo režimą į Padauginti (iš išskleidžiamojo meniu lange Sluoksniai), kad sluoksniai atrodytų integruoti, kai jie sutampa. Kopijuokite grupę pasirinkdami Sluoksnis> Kopijuoti grupę, tada apverskite ją horizontaliai spustelėdami Redaguoti> Transformuoti> Apversti horizontaliai. Vilkdami naują grupę dokumente laikykite nuspaudę „Shift“, kol būsite patenkinti persidengimo padėtimi. Pasikartokite abi grupes ir vėl jas apverskite, šį kartą vertikaliai. Laikydami „Shift“ traukite juos į viršų. Dabar sugrupuokite viską kaip vieną.

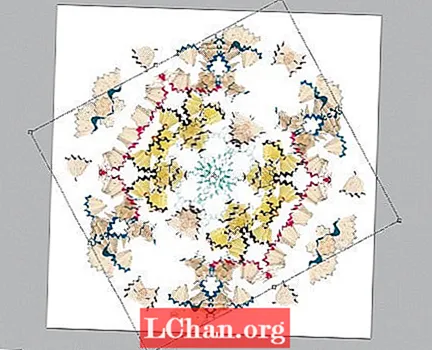
07 Kopijuokite savo pagrindinę grupę, tada pasukite šią naują 60 laipsnių kampu pagal laikrodžio rodyklę (Redaguoti> Transformuoti> Pasukti). Dar kartą pakartokite jį ir pasukite šį sluoksnį dar 60 laipsnių kampu. Įsitikinkite, kad visų grupių maišymo režimai nustatyti į Padauginti. Šiame etape, jei esate patenkintas savo kompozicija, galite sujungti visus sluoksnius į vieną (Sluoksnis> Sujungti sluoksnius). Tačiau pirmiausia išsaugokite failo versiją, jei jums reikės grįžti ir redaguoti kūrinius vėliau.

08 Nors jūs jau redagavote originalių objektų spalvas, galbūt norėsite atlikti keletą papildomų koregavimų dabar, kai sujungsite visus sluoksnius. Tam sukurkite naują atspalvio / sodrumo reguliavimo sluoksnį. Dabar dialogo lango Atspalvis / sodrumas išskleidžiamajame meniu Redaguoti pasirinkite atskirus spalvų nustatymus, kad galėtumėte atskirai keisti ir keisti įvairias spalvas.

09 Norėdami pridėti daugiau detalių ir kūrinio tekstūros variantų, aš dabar įtrauksiu keletą smulkesnių pieštukų drožlių iš savo originalaus nuskaitymo. Pradėkite kurti atskirą dizainą, naudodami panašų procesą kaip ir anksčiau. Kopijuokite savo sluoksnį, atspindėkite jį horizontaliai ir perkelkite į vietą laikydami „Shift“.

10 Tęskite tuos pačius procesus, naudojamus 6 ir 7 žingsniuose, kol sukursite to paties formato dizainą kaip ir pirmasis. Pradinės formos spalvų schema nulems, kurias spalvas pasirinksite šiam antram sluoksniui, todėl jums nereikės jaudintis dėl jo redagavimo, kol nesujungsite dviejų, kai pamatysite, kas gerai veikia.

11 Nuvilkite naują dizainą už pirmo dokumento sluoksnio ir sulygiuokite jį su savo kompozicija. Jūsų dviejų dizainų derinys tikriausiai atrodys šiek tiek pernelyg sudėtingas, todėl turėsite jį redaguoti, kad derintumėte bendrą vaizdą. Pridėkite reguliavimo sluoksnį ir pakeiskite naujojo sluoksnio atspalvius taip, kad jie papildytų pradinę spalvų schemą.

12 Pridėkite sluoksnio kaukę, kad paslėptumėte kelias viršutinio sluoksnio dalis, kad daugiau apačioje matytųsi naujas modelis. Dirbkite sistemingai aplink visą kompoziciją, kad ji liktų simetriška.

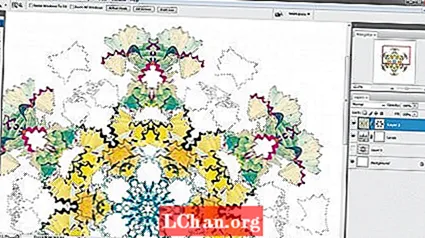
13 Pridėkite išorinį švytėjimą prie viršutinio sluoksnio (sluoksnis> sluoksnio stilius> išorinis švytėjimas). Tai apibrėžs kraštą ir sustabdys jo praradimą tarp jūsų antrojo sluoksnio detalių. Tada turėtumėte žaisti su neskaidrumo, išplitimo ir dydžio nustatymais, kol rasite tinkamą savo spindesio balansą. Aš nustatiau, kad mano išorinio švytėjimo maišymo režimas būtų „Hard Mix“, kad jis papildytų aštrią smulkių drožlių tekstūrą.

14 Norėdami sušvelninti antrą formą, pridėkite atspalvio / sodrumo reguliavimo sluoksnį su kauke, kuris atskleidžia tik jos vidų. Skiltyje „Hue / Saturation“ pasirinkite „Colorize“, tada suderinkite jį su savo pirmuoju sluoksniu.

15 Užbaikite jį atlikdami keletą paskutinių nedidelių koregavimų, kad jūsų dizainas būtų sujungtas kaip visas kūrinys. Norėdami sureguliuoti atskirus išankstinius nustatymus ir supaprastinti spalvų schemą, naudokite atspalvį / sodrumą. Vienodinkite savo dizainą, pasirinkdami tą patį spalvų pasirinkimą abiems sluoksniams.


