Turinys
- Darbo pradžia
- Sukite patefono pagrindą
- Kojų sukūrimas
- Ranka ir galva
- Spalvos ir faktūros
- Atvaizdavimas ir eksportavimas
- Baigiamas logotipas
- Animuoti logotipą
Yra keletas būdų, kaip sukurti 3D animaciją internete, daugumai jų reikia gerai išmanyti „JavaScript“ ir „WebGL“ arba naudoti papildinį, pvz., „Flash“. Dėl CSS 3D transformacijų galima kurti 3D naudojant tik HTML ir CSS, tačiau tai padaryti nėra lengva. „Tridiv“, mano nemokama internetinė programa, supaprastina procesą ir siūlo paprastą ir intuityvią WYSIWYG sąsają, leidžiančią vartotojams kurti 3D objektus nerašant vienos kodo eilutės.
Šioje pamokoje sukursime ir animuosime „Tridiv Records“, išgalvotos įrašų etiketės, logotipą, naudodami tik HTML ir CSS. Pagrindinis logotipo vaizdas bus sukurtas 3D formatu naudojant „Tridiv“. Tada mes pridėsime tipografinius elementus naudodami įprastą HTML ir CSS.
Galutinę animaciją ir ją generuojantį kodą galite pamatyti čia.
Darbo pradžia
Pirmiausia sukursime patefoną 3D formatu, naudodami „Tridiv“. Eikite į tridiv.com ir paleiskite programą. Turėsite naudoti „Chrome“, „Safari“ arba „Opera 15“ (arba naujesnę).
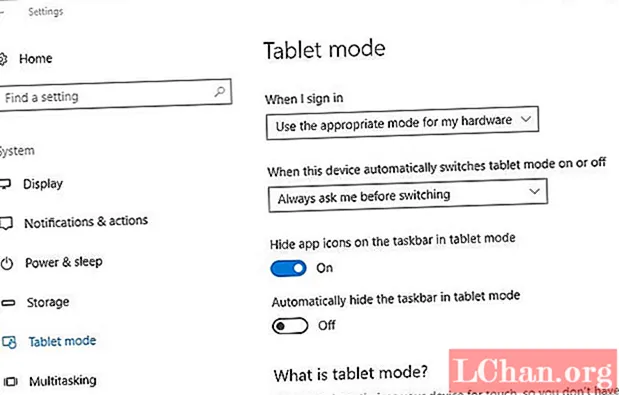
Prieš pradedant, svarbu suprasti „Tridiv“ sąsają. Pagrindinį redaktoriaus skyrių sudaro keturi vaizdai: viršuje kairėje yra 3D vaizdas, suteikiantis išsamų scenos vaizdą. Kiti trys vaizdai rodo jį iš viršaus, šono ir priekio. Naudodami šiuos tris rodinius galite kurti, redaguoti ir perkelti 3D formas.
Horizontali įrankių juosta yra padalinta į dvi dalis: kairėje pusėje pateikiama informacija, susijusi su jūsų dokumentu; dešinėje dalyje yra įrankiai formoms kurti ir redaguoti. The Perkelti pasirinkimas ir Redaguoti pasirinkimo mygtukai perjungia skirtingus redagavimo režimus.

Ypatybių srityje (šoninėje juostoje) rodomi dokumento nustatymai, tokie kaip mastelio keitimas ir užfiksavimas tinklelyje, ir pasirinktos formos ypatybės (dydis, padėtis, pasukimas, spalva ir pan.). Matmenys ir padėtis naudojami vienetai yra ems; sukimosi kampai yra laipsniais.
Kad išvengtume painiavos vėliau pamokoje, naudosime šį trumpinį:
w = plotis h = aukštis d = gylis diam = skersmuo x deg = pasukimas x ašyje y deg = pasukimas y ašyje z deg = pasukimas z ašyje
Sukite patefono pagrindą
Pradėkite nustatydami priartinimo vertę į 200. Norėdami lengviau nupiešti figūras, suaktyvinkite tinklelio pritaikymą tinklelyje Dokumento nustatymai šoninės juostos skyrius. Nustatykite pridėtinę vertę į 0.125.
Grotuvo pagrindą sudaro paprastas stačiakampis kraštas, todėl spustelėkite Pridėti stačiakampį mygtuką viršutinėje įrankių juostoje. Turėtumėte pamatyti, kad stačiakampis yra rodomas visose keturiose redaktoriaus rodiniuose.
Pervardykite formą į bazė naudojant ypatybių srities pavadinimo lauką ( Formos ypatybės). Formos pavadinimas turi būti galiojantis CSS klasės pavadinimas, nes jis bus naudojamas redaktoriaus sugeneruotame kode. Šiuos klasių pavadinimus naudosime vėliau animuodami logotipą, todėl įsitikinkite, kad kiekviena nauja sukurta forma pavadinta tinkamai.
Kai keturkampis bus pavadintas, įsitikinkite, kad jis pasirinktas viršutiniame vaizde (jis turėtų būti paryškintas mėlyna spalva, o aplinkui - apskritas įrankių žiedas), tada spustelėkite Redaguoti mygtukas žiedo viršuje, kad būtų rodomos redagavimo rankenos. Vilkite valdymo rankenėles stačiakampio šono kraštuose, kol pasieks plotį ir gylį w = 10 ir d = 8 viduje konors Formos ypatybės.
Šoniniame vaizde spustelėkite figūrą. Tai parodys šio rodinio redagavimo rankenas ir leis mums pakeisti jos aukštį. Sureguliuokite aukštį, kol jis pasieks h = 2. Taip pat galite įvesti reikšmes tiesiai į ypatybių sritį. Norėdami suapvalinti stačiakampio kampus, pakeiskite kampų reikšmes ypatybių srityje į 1.75, tada paspauskite [Enter] klavišą, kad pritaikytumėte pakeitimus. Turėsite kažką panašaus.
Kojų sukūrimas
Dėl patefono pėdų mes naudosime cilindrus. Įpilkite cilindrą, tada pakeiskite jo skersmenį į diam = 1,75 ir jo aukštis iki h = 0,5. Spustelėkite Perkelti pasirinkimo mygtukas viršutinėje įrankių juostoje, kad būtų rodoma formos vilkimo sritis. Perkelkite cilindrą po pagrindu, padėdami jį viename iš kampų. (Gali tekti perkelti jį viršutiniame, šoniniame ir priekiniame vaizduose.)

Kopijuokite cilindrą (paspauskite Dublikatas mygtuką apskritame įrankių žiede arba paspauskite mygtuką D raktą) ir perkelti naują cilindrą į kitą pagrindo kampą. Pakartokite procesą, kol visos keturios pėdos bus teisingai pastatytos. Nepamirškite pavadinti cilindrų (pavyzdžiui, pėdos-kairė-viršuje, pėdos-dešinė-viršuje, pėdos-kairė-apačia, pėdos-kairė-viršuje). Kai tai padarysite, rezultatas turėtų atrodyti taip.
Dabar mes pažvelgsime į padėklo, disko, rankos ašies ir mygtuko sukūrimą. Kitų formų kūrimo procesas yra panašus į kojų procesą. Čia pateikiami skirtingų cilindrų matmenys:
padėklas: diam = 7; h = 0,5 diskas: diam = 6,75; h = 0,25 mygtukas: diam = 1,5; h = 0,25 rankos ašies pagrindas: diam = 2,25; h = 0,25 rankos ašis: diam = 1,375; h = 1
Norėdami patikslinti cilindrų šonus, galite padidinti kiekvieno iš jų veidų skaičių naudodami savybių srities lauką šonai. Nepridėkite per daug pusių, nes tai gali neigiamai paveikti pasaulinį redaktoriaus pasirodymą ir galutinę animaciją. Šiuo atveju patarčiau plokštelei ir diskui nenaudoti daugiau nei 32 šonų. Turėtumėte turėti kažką panašaus.
Ranka ir galva
Dėl patefono rankos ir galvos mes naudosime kuboidus. Rankai sukurkite stačiakampį (w = 0,25; h = 0,25; d = 4), tada pritaikykite pasukimą -33° ant y ašis. Galvai sukurkite stačiakampį (w = 0,5; h = 0,5; d = 1), tada pritaikykite pasukimą -33° ant y ašis. Sulygiuokite abi formas su rankos ašies cilindru. Rezultatas turėtų atrodyti taip.
Spalvos ir faktūros
Beveik baigėme grotuvą. Paskutinis žingsnis - priskirti spalvas ir pritaikyti vinilui tekstūrą (vaizdą, vaizduojantį plokštelės paviršių). Norėdami priskirti spalvas, pasirinkite figūrą ir spustelėkite spalvos ypatybių srityje. „Tridiv“ leidžia nurodyti atskiras kiekvieno veido veido spalvas, tačiau šiame pavyzdyje turime naudoti lauką „visi“, kad pakeistume visų veidų spalvą. Norėdami tai padaryti, tiesiog lauke įveskite šešiakampės spalvos kodą, tada patvirtinkite paspausdami Įveskite.
Čia pateikiamos šiame pavyzdyje naudojamos spalvos:
pagrindas: # 0099FF pėdos, mygtukas, ašis, ranka ir galva: # F2EEE5 diskas: # fa7f7a
Vinilo tekstūrai procesas yra panašus į spalvų priskyrimą. Pasirinkite disko cilindrą, tada spustelėkite mygtuką vaizdai ypatybių srityje. Viršutiniame lauke įklijuokite vaizdo, kurį norite pritaikyti vinilui, URL ir patvirtinkite paspausdami Įveskite. Galite naudoti savo atvaizdą arba atsisiųsti šiame pavyzdyje naudojamą vaizdą.
Dabar turėtumėte turėti kažką panašaus.
Atvaizdavimas ir eksportavimas
Dabar, kai patefonas bus baigtas, prieš eksportuodami dirbsime, kaip jis pateikiamas. Spustelėkite Peržiūra ypatybių srities viršuje esantį mygtuką. Nustatykite mastelio reikšmę į 200 rodyti patefoną didesnį. Norėdami pašalinti juodas figūrų kraštines, eikite į Sienos srityje ir nustatykite neskaidrumą į 0. Rezultatas turėtų atrodyti maždaug taip.

Norime, kad patefonas būtų apšviestas iš viršaus. Norėdami tai padaryti, pasukite siužetą taip, kad patefono viršus būtų nukreiptas į jus. Pagrindas turėtų atrodyti visiškai stačiakampis. Šviesos ir tamsos reikšmių keitimas ypatybių srities tridiv.com/d/4k6sekcijoje atkuria scenos šešėlius. Pakeiskite šviesos vertę į 0.
Grotuvas jau paruoštas eksportuoti!
Baigiamas logotipas
Esame pasirengę pridėti tekstą prie logotipo ir sukurti logotipo animaciją. Spustelėkite Redaguoti mygtuko „CodePen“ apačioje kairėje Peržiūra eksportuoti kodą į „CodePen“. Svarbu pažymėti, kad „Tridiv“ sugeneruotame CSS kode nenaudojami tiekėjo priešdėliai, todėl norint naudoti kodą kiekvienoje naršyklėje, reikės naudoti tokius įrankius kaip prefixr.com arba leaverou.github.io/prefixfree. Pradėkite uždarydami „JavaScript“ sritį, nes mes jos nenaudosime. HTML srityje pašalinkite stiliaus žymę, pritaikytą . scena div.
Išplėskite CSS sritį ir pabaigoje pridėkite šį kodą:
.scene {transformuoti: translateY (-140px) rotateX (-55deg); }
Čia, versti Y (-140 taškų) pasuka patefoną 140 taškų į viršų, palikdamas vietos po juo esančiam tekstui. Tada pasuktiX (-55deg) nustato vertikalią patefono nuolydį.
Norėdami pridėti tekstą, turite pridėti a .pavadinimas div iškart po atidarymo #tridiv div HTML srityje. Viduje pridėkite du tęsiasi> (.pavadinimas ir .pavadinimas), atskirta valanda />:
div id = "tridiv"> div> span> TRIDIV / span> hr /> span> RECORDS / span> / div>…
Tada turėsite pritaikyti teisingus šriftus ir stilius. CSS srityje importuokite logotipe naudojamą „Open Sans“ šriftą ir pridėkite pagrindinius teksto elementų stilius.
@import url (http://fonts.googleapis.com/css?family=Open+Sans:300); / * Teksto bloko centravimas + pagrindiniai šriftų stiliai * / title {pozicija: absoliutus; viršuje: 50%; liko: 50%; paraštė: 0 0 0 -165px; plotis: 330 taškų; aukštis: 5em; šriftų šeima: „Open Sans“, sans-serif; šrifto svoris: 300; šrifto dydis: 24 taškų; text-align: centre; tarpai tarp raidžių: 1,5em; spalva: # 0099FF; } title hr {border: 1px solid # fa7f7a; paraštė: .75em 0; } title span {display: block; } .main-title {font-size: 2.15em; } .pavadinimas {teksto įtrauka: .25em; }
Voilà! Jūsų logotipas baigtas. Tai turėtų atrodyti panašiai kaip paveikslėlyje žemiau. Atlikę 3D modelį, galite naudoti CSS galią, kad jis taptų dar geresnis, pridėdami stilių, animacijas ar pelės įvykius: tiesiog elkitės su 3D modeliu kaip su bet kuriuo kitu HTML elementu.

Animuoti logotipą
Čia žiūrėkite animaciją su logotipu. Kai „patefono“ dalys „krenta“, kiekviena iš jų naudoja tą patį pagrindinio kadro animaciją su skirtingu vėlavimu. Formoms nustatytas viršutinis atributas 50%. Norėdami sukurti kritimo efektą, animuojame aukščiausią atributą iš -400px į 50%:
@keyframes sumažėja {0% {top: -400px; } / * Pradedame animaciją pozicionuoti figūrą iki 400 taškų aukščio * / 100% {viršuje: 50%; } / * tada mes jį užbaigsime pradinėje padėtyje * /}
Šią animaciją galite pridėti prie visų figūrų taip:
. forma {viršuje: -400px; animacija: 1 kritimas palengvina 0s į priekį; }
Nustatykite viršutinį atributą į -400px ir pridėkite vėlavimą:
.platter {animacijos vėlavimas: 1.05s; } .disc {animation-delay: 1.35s; }. mygtukas {animacijos vėlavimas: 1,5 s; } ...
Sukurkite galutinį „atšokimo“ efektą naudodami pasuktiX atributas:
90% {transformuoti: translateY (-5em) rotateX (780deg) rotateY (0deg); } 95% {transformuoti: translateY (-4em) rotateX (620deg) rotateY (0deg); } 100% {transformuoti: translateY (-4.5em) rotateX (660deg) rotateY (0deg); }
Štai kaip mes sukūrėme būtent šią versiją, tačiau atminkite: nėra jokių apribojimų!
Žodžiai: Julian Garnier
Šis straipsnis iš pradžių pasirodė internetiniame žurnalo 248 numeryje.