
Turinys
- 01. Pasirinkite savo tipografiją
- 02. Pasirinkite tinkamą paletę
- 03. Stiliaus nuorodos ir mygtukai
- 04. Sukurkite komponentus
- 05. Dokumentuokite ir bendradarbiaukite

Kas yra vartotojo sąsajos dizainas? Geresnis klausimas būtų, kas iš tikrųjų yra vartotojo sąsajos dizainas? Estetika? Naudingumas? Prieinamumas? Visi jie? Kaip visi šie veiksniai susivienija, kad būtų užtikrinta optimali vartotojo patirtis ir kas turėtų būti pirmiausia?
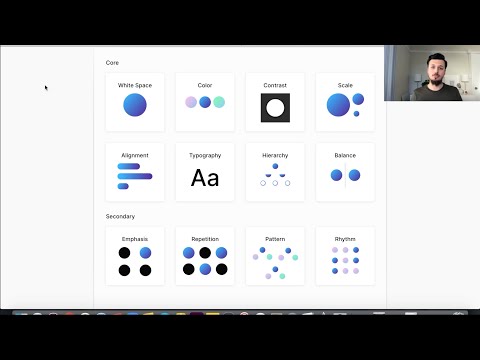
Prieinamumas visada turėtų būti pirmas, padedant pagrindus optimaliam naudojimui (čia padės naudodamasis geriausiu svetainių kūrėju). Ir tada, kai vartotojo sąsaja yra ir prieinama, ir naudojama, ji jau turėtų atrodyti gana padoriai estetikos požiūriu (čia bus naudingos vartotojo sąsajos projektavimo priemonės). Tada, norėdami įsitikinti, kad jūsų dizainas veikia visais lygmenimis, turėsite jį kruopščiai išbandyti, ką galite padaryti pasirinkę geriausius naudotojų testavimo įrankius. Pažvelkime atidžiau į daugumos dizaino pagrindinius elementus ir tai, ką galima padaryti, kad būtų užtikrintas vizualus nuoseklumas.
01. Pasirinkite savo tipografiją

Puiki tipografija (kaip ir daugelis dizaino aspektų) yra prieinama. Vizualinis dizainas neabejotinai papildo bendrą vartotojo patirtį, tačiau dienos pabaigoje vartotojai sąveikauja su vartotojo sąsaja, o ne laiko ją kaip meną. Dėl įskaitomų raidžių aiškumas ir skaitomi žodžiai padeda vartotojams efektyviai suvirškinti turinį. Abi yra svarbesnės už bet kokią vizualinę estetiką.
Tačiau gerai suplanuota tipografija vis tiek gali būti estetiškai patenkinta. Juoda-balta „Helvetica“ (arba panašus šriftas) gali būti grožio dalykas tik po kelių paprastų tipografinių patobulinimų. Patobulinimais turime omenyje šrifto dydžio, eilučių aukščio, raidžių tarpų ir pan., O ne šrifto ar teksto spalvos, koregavimą.
„Graži“ tipografija iš tikrųjų yra negraži, kai jos neįmanoma perskaityti, nes nusivylimas visada kenkia estetikai. Puikus dizainas yra subalansuotas ir harmoningas.
Kaip ir daugelis vartotojo sąsajos projektavimo aspektų, vaizdų koregavimas, siekiant subalansuoti prieinamumą ir estetiką, nėra iššūkis. Iššūkis yra išlaikyti nuoseklumą visame dizaine. Nuoseklumas nustato aiškią įvairios svarbos elementų hierarchiją, o tai savo ruožtu padeda vartotojams greičiau suprasti vartotojo sąsają ir net efektyviau suvirškinti turinį.
Kalbant apie įskaitomumą ir įskaitomumą, minimalus priimtinas šrifto dydis, apibrėžtas WCAG 2.0 žiniatinklio turinio pritaikymo neįgaliesiems gairėse, yra 18pt (arba 14pt paryškintas). Geriausias šrifto dydis priklauso nuo paties šrifto, tačiau svarbu nepamiršti vizualinės hierarchijos ir to, kaip šis bazinis dydis skiriasi nuo santraukų ir antraščių (t. Y. h1>, h2>, h3>).
Naudodami pasirinktą vartotojo sąsajos dizaino įrankį (naudosime „InVision Studio“), sukurkite teksto sluoksnių seriją (T) ir tada pakoreguokite visus dydžius, kad jie atitiktų šį šabloną:
- h1>: 44px
- h2>: 33 taškų
- h3>: 22 taškų
- p>: 18 taškų
Naudojant „InVision Studio“ (ir visus kitus vartotojo sąsajos projektavimo įrankius) tai daroma koreguojant stilius naudojant „Inspector“ skydelį dešinėje pusėje.
Tada pasirinkite šriftą, tačiau saugokitės, nes kai kuriuos šriftus galite pastebėti 18 taškų p> ir 22 taškų h3> neatrodo taip kitaip. Mes galime pasirinkti du variantus: koreguoti šriftų dydžius arba apsvarstyti kitokį antraščių šriftą. Eikite su pastaruoju, jei manote, kad jūsų dizainas bus sunkus tekstui.
Atminkite, kad:
- Vizualinis vartotojo sąsajos dizainas dažnai yra žarnyno jausmas
- Niekas nenuspręsta; viskas gali keistis
Linijos aukštis
Optimalus eilučių aukštis užtikrina, kad tarp teksto eilučių būtų pakankamai tarpų, kad būtų pasiektas tinkamas skaitymo lygis. Tai vis labiau pripažįstama „standartu“; „Google“ švyturio audito įrankis netgi siūlo jį kaip rankinį patikrinimą (ar net žymėjimą, jei tekste yra nuorodų, kurios gali būti per arti viena kitos dėl neoptimalaus linijos aukščio).
Dar kartą WCAG padeda mums tai padaryti, nurodydamas, kad linijos aukštis turėtų būti 1,5 karto didesnis už šrifto dydį. Taigi savo vartotojo sąsajos kūrimo įrankio skiltyje „Linija“ (ar panašiai) paprasčiausiai padauginkite šrifto dydį bent iš 1,5. Pavyzdžiui, jei turinio tekstas yra 18 taškų, tada eilutės aukštis būtų 27 taškų (18 * 1,5 - matematikos operaciją taip pat galite atlikti tiesiogiai inspektoriuje). Tačiau vėl būkite atsargūs - jei 1,6 karto jaučiasi geriau, naudokite 1,6 karto. Atminkite, kad skirtingi šriftai duos skirtingus rezultatus.
Dar anksti galvoti apie realių duomenų naudojimą kuriant dizainą, tačiau bent jau turėtume naudoti kiek tikroviškus duomenis (net „lorem ipsum“). „InVision Studio“ turi savųjų realių duomenų programą, kuri padės mums pamatyti, kaip iš tikrųjų gali atrodyti mūsų tipografija.
Tarpai tarp pastraipų
Pastraipų tarpai nėra stilius, kurį galime deklaruoti naudodami „InVision Studio“ inspektorių. Užuot turėję rankiniu būdu sulyginti sluoksnius naudodami išmaniuosius vadovus (⌥). Panašus į linijos aukštį, stebuklingasis daugiklis yra 2x (dvigubas šrifto dydis). Pavyzdžiui, jei šrifto dydis yra 18 taškų, tada prieš vedant į kitą teksto bloką turėtų būti mažiausiai 36 taškų tarpas. Raidžių tarpai turėtų būti bent 0,12.
Tačiau mums nereikia dėl to jaudintis, kol nepradėsime kurti komponentų.
Bendri stiliai
Jei jūsų vartotojo sąsajos dizaino įrankis tai palaiko („InVision Studio“ dar nepalaiko), apsvarstykite galimybę šiuos tipografinius stilius paversti „Bendrais stiliais“, kad jie būtų greitai pakartotinai naudojami kartu užtikrinant vizualų nuoseklumą. Paprastai tai atliekama per inspektorių.
02. Pasirinkite tinkamą paletę

Tinkamų spalvų pasirinkimas jūsų dizainui neapsiriboja estetika: tai gali informuoti visą jūsų svetainės hierarchiją.
Kalbant apie vartotojo sąsajos dizainą, spalva paprastai yra vienas iš pirmųjų dalykų, su kuriais mes mėgaujamės, bet esame mokomi, kad nardymas tiesiai į vizualų dizainą yra blogas dalykas. Tai tikrai tiesa, tačiau kalbant apie vizualų nuoseklumą, spalva turėtų kelti didžiausią rūpestį, nes ji vaidina kitus vaidmenis.
Spalvos vartotojo sąsajos dizaine gali būti labai veiksmingos, tačiau kadangi kai kurie vartotojai (iš tikrųjų daugelis) kenčia nuo įvairių regėjimo sutrikimų, jie ne visada yra patikimi. Tai sakant, nebūtinai kalbama apie konkrečią naudojamą spalvą, o greičiau apie spalvos tipą. Tai gali būti netiesa kalbant apie prekės ženklo naudojimą, nes šiuo požiūriu spalva naudojama emociniam poveikiui, tačiau, vartotojo sąsajos dizaine, spalva taip pat naudojama norint pranešti apie ketinimus, prasmę ir, žinoma, vaizdinę hierarchiją.
Geriausios priemonės ir ištekliai01. Starkas
„Stark“ papildinys suderinamas su „Sketch“ ir „Adobe XD“ ir padeda jums patikrinti spalvų kontrastą ir imituoti spalvų aklumą tiesiai iš drobės. „Figma“ ir „InVision Studio“ palaikymas bus pateiktas labai greitai.
02.Spalvos
Spalvos - tai 90 spalvų derinių rinkinys, turintis atitinkamą spalvų kontrastą, kad atitiktų WCAG 2.0 gaires - kai kurie jų netgi sugeba atitikti AAA standartą.
03. „A11y“ projektas
„A11y“ projektas yra didžiulis centras, skirtas visiems su prieinamumu susijusiems dalykams. Tai apima išteklius, įrankius, patarimus, mokymo programas ir yra sukurtas „Stark“ papildinio kūrėjo ir gauna finansavimą iš „InVision“.
Trys spalvų tipai
Spalvos turi prasmę, todėl svarbu, kad jų nebūtų per daug. Pernelyg daug reikšmių sukelia daugiau dalykų, kuriuos vartotojas turi suprasti ir prisiminti - jau nekalbant apie daugiau spalvų derinių, dėl kurių turėtume nerimauti. Paprastai tai būtų rekomenduojamas formatas:
- Raginimo veikti spalva (taip pat pagrindinė prekės ženklo spalva)
- Neutrali tamsi spalva (geriau naudotojo sąsajos elementams arba tamsiam režimui)
- Atsižvelgiant į tai, kas išdėstyta pirmiau, šiek tiek šviesesnė ir tamsesnė variacija
Tai leidžia:
- Tamsus režimas bus lengvai pasiekiamas
- Mūsų CTA spalva niekada neprieštaraus kitoms spalvoms
- Bet kuriuo atveju galėsime pabrėžti ir neakcentuoti

Nustatykite savo paletę
Naudodamiesi pasirinktu vartotojo sąsajos dizaino įrankiu, sukurkite po vieną gana didelę lentelę (palieskite A) kiekvienai spalvai (pavadinimu „Brand“, „Neutral / Light“ ir „Neutral / Dark“). Tada kiekvienoje dailylentėje sukurkite papildomus mažesnius stačiakampius, kuriuose pateikiami tamsesni ir šviesesni spalvų variantai, taip pat kitos spalvos.
Mes laikytume šiek tiek šviesesne ir tamsesne, nes atitinkamai 10 proc. Ypač baltos ir 10 proc. Itin juodos spalvos. Kai baigsite, kiekvienoje lentoje pateikite tipografinių stilių kopijas. Šių teksto sluoksnių spalva turėtų būti neutrali, išskyrus neutralios šviesos lentą, kurioje jie turėtų būti neutralūs tamsūs.
Kontrastas
Tada turėsime patikrinti savo spalvas, kad būtų pasiektas optimalus spalvų kontrastas. Tai padaryti gali įvairūs įrankiai, pavyzdžiui, „Stark“ papildinys „Sketch“ ir „Adobe XD“ arba „Contrast“, skirtas „MacOS“, tačiau internetinis sprendimas, pvz., „Contrast Checker“ arba „Color Contrast Checker“, bus tinkamas.
Patikrinkite kiekvieno derinio spalvų kontrastą ir atitinkamai pakoreguokite spalvas. Jei nesate tikri, kokias spalvas naudoti, pabandykite naudoti „Color Safe“ rekomendacijas.
03. Stiliaus nuorodos ir mygtukai

Dydis
Mygtukai ir nuorodos, panašiai kaip tipografija, turėtų turėti keletą variantų. Juk ne visi veiksmai yra vienodo svarbumo ir, kaip jau aptarėme anksčiau, spalva yra nepatikimas bendravimo metodas, todėl tai negali būti pagrindinis vizualinės hierarchijos įtakos metodas. Taip pat turime žaisti su dydžiu.
Kas yra vizualinio užimtumo testavimas?Vizualinio įperkamumo testas yra tinkamumo naudoti testas, naudojamas norint nustatyti, ar tikslinius palietimus galima spustelėti. Sinchronizuokite dizainą nuo „Studio“ iki „Freehand“ (⌘⇧F), išsiųskite gautą URL bandytojams ir paprašykite, kad jie apibrauktų elementus, kuriuos, jų manymu, galima spustelėti.
Ne „InVision Studio“ vartotojai taip pat gali naudoti „Freehand“, tačiau „InVision Studio“ vartotojai gali laisvai paleisti savo dizainą į „Freehand“ iš „InVision Studio“, kuris yra greičiausias ir efektyviausias būdas gauti vaizdinį grįžtamąjį ryšį iš vartotojų.
Paprastai mes rekomenduotume mygtuko tekstą deklaruoti kaip 18 taškų (tokį patį kaip turinio tekstas), tačiau pačių mygtukų dydžiai gali būti trys:
- Normalus: 44 taškų aukštis (suapvalinti kampai: 5 taškai)
- Didelis: 54 taškų aukštis (suapvalinti kampai: 10 taškų)
- Labai didelis: 64 taškų aukštis (suapvalinti kampai: 15 taškų)
Tai leidžia mums padaryti tam tikrus mygtukus svarbesnius, nepasikliaujant spalvomis, taip pat įdėti mygtukus (pavyzdžiui, naudoti mygtuką minimaliai atrodančiame formos lauke).
Gylis
Nepriklausomai nuo to, ar bakstelėjimo taikinys yra mygtukas, ar formos laukas, norint padidinti gylį reikia naudoti šešėlius, todėl siūloma interaktyvumas. Puikus yra vienas šešėlių stilius visiems mygtukų ir formos laukų variantams.

Interaktyvumas
Kiekvienam mygtuko tipui reikalinga variacija, kad būtų nurodyta jo svyravimo būsena. Tai paaiškina vartotojui, kad tai, ką jie bandė padaryti, yra visiškai puiku ir užtikrinama, kad jis vykdys nedelsdamas.
Tai iš tikrųjų yra vienas iš sudėtingesnių vizualinio nuoseklumo palaikymo aspektų, nes spalva yra mėgstamiausias stilius, kurį reikia pakeisti kuriant valstybę. Laimei, šie būsenos pokyčiai gali būti gana subtilūs, todėl gerai pakeisti spalvą į šiek tiek šviesesnį ar tamsesnį variantą - tam jie ir yra skirti. Tai taikoma ir nuorodoms.
Jei nuspręsime prieš tai, mes naudosime spalvą, kuri jau turi reikšmingą reikšmę, dėl kurios vartotojai bus supainioti, arba nusprendėme sugalvoti kitą spalvą. Nuspręsti naudoti antrinę spalvą yra visiškai gerai, tačiau ją reikėtų išsaugoti rinkodaros vaizdams, o ne vartotojo sąsajos elementams. Mažiau yra daugiau (ir lengviau).
Nepamirškite pakartoti šio veiksmo kiekvienoje lentoje. Neįtraukite firminių raginimo veikti mygtukų į prekės ženklo lentą - vėliau aptarsime, kas nutinka, kai tam tikri deriniai neveikia.
04. Sukurkite komponentus

Komponentai taupo daug laiko, todėl visi vartotojo sąsajos projektavimo įrankiai siūlo šią funkciją (pvz., „Sketch“ jie vadinami simboliais). „Studio“ galime sukurti komponentus pasirinkdami visus sluoksnius, kurie turėtų sudaryti komponentą, ir naudodami theK. trumpesnis kelias.
Naudojant komponentus
Naudojant vielinius rėmusVieliniai rėmai yra labai naudingi ne tik kuriant aukšto naudojimo vartotojo sąsajas, bet ir norint sužinoti, ko ilgainiui reikės mūsų vartotojo sąsajos. Tai tarsi panaši į ateitį.
Tai nereiškia, kad turime kurti daugybę komponentų arba būti pasirengę bet kokiam galimam scenarijui, tačiau tai reiškia, kad turime laikytis požiūrio „O kas, jei?“.
Pvz., Jei mūsų vielos rėmui reikalingas 3x1 komponentas, bet mes žinome, kad turinys nėra akmenyje, šiek tiek apmąstymas gali paskatinti mus susimąstyti: „O jei šie komponentai bus 4x1?“. „Nykščio taisyklė: dizainas skirtas tik jau esamiems vartotojo poreikiams, tačiau bandoma padaryti sprendimus gana lanksčius. Priešingu atveju vėliau susidarysime labai netvarkinga „dizaino skola“.
Dabar galime pakartotinai naudoti šį komponentą, vilkdami jį ant kairės pusės bibliotekos> Dokumentas> Dokumentas, nors nepamirškite, kad ši darbo eiga gali skirtis priklausomai nuo jūsų vartotojo įrankio.
Šis stiliaus vadovų kūrimo metodas (o galų gale ir paties dizaino kūrimas) ypač gerai veikia naudojant modulinius / kortelių maketus, nors „bendrosios zonos“, tokios kaip antraštės, poraštės ir navigacijos, taip pat yra puikūs kandidatai į komponentą.
Taip pat, kaip tai darėme su tipografiniais stiliais, spalvomis ir mygtukais, turime nepamiršti kruopščiai organizuoti komponentus.
Naudodamiesi mūsų taisyklėmis
Anksčiau mes išsakėme pastabą, kad ant prekės ženklo spalvos nenaudojami firminiai CTA mygtukai, nes firminiai CTA mygtukai akivaizdžiai turi išsiskirti iš visų kitų. Taigi, kaip toliau kurti firminį komponentą, tuo pačiu galėdami naudoti firminį raginimo veikti mygtuką? Galų gale, jei mes naudojame neutralius tamsius mygtukus, tarkime, navigacijos mygtukams ar paprasčiausiai mažiau svarbiems mygtukams, tai tiesiog nebūtų pasirinkimas, tiesa?

Teisingai. Taigi tai būtų ideali galimybė sukurti komponentą, būtent antraštės + teksto + mygtukų derinį. Atkreipkite dėmesį, kaip sukūriau neutralios šviesos kortelės foną, kad galėčiau naudoti firminį mygtuką. Panašiai neutralios šviesos formos laukas (formos laukai paprastai yra balti dėl mentalinio modelio, kuris istoriškai yra popieriaus formų sinonimas) neatrodo nuostabus neutraliame šviesiame fone, todėl juos galima naudoti tik neutraliame tamsiame fone - tiesiogiai arba viduje neutralus tamsus komponentas. Taip mes padarome savo dizainą lankstų, laikydamiesi savo taisyklių ir išlaikydami nuoseklumą.
Streso testavimas
Idealiu atveju greičiausias ir efektyviausias būdas užtikrinti mūsų dizaino tvirtumą yra išbandyti stresą. Išbandyti dizainą reiškia žiaurumą. Tarkime, kad mes turime navigaciją su X navigacijos elementų kiekiu, nes tai buvo reikalavimas; norėdami tikrai užtikrinti lankstumą, pabandykite pakeisti šiuos reikalavimus pridėdami daugiau naršymo elementų arba, norėdami iš tikrųjų išmesti veržliaraktį, pabandykite pridėti ir navigacijos elementą su aukštesne vizualine hierarchija nei kiti. Ar mūsų dydis, tipografija ir spalvų taisyklės leidžia tai padaryti? Arba norint pasiūlyti optimalų naudojimąsi, mums reikia kitos taisyklės?
Turėkite omenyje, kad taisyklių pridėjimas ir taisyklių lenkimas skiriasi. Daugiau kraštų dėklų reiškia mažesnį nuoseklumą, todėl dažniausiai dėl patogumo paprasčiausiai permąstyti komponentą.
05. Dokumentuokite ir bendradarbiaukite

Kaip palengvinti dizaino failų naudojimą tiek mums patiems, tiek kitiems dizaineriams, kurie gali naudoti mūsų dizaino bylą? Na, kaip jūs sužinosite, svarbu saugiai laikyti juos patikimoje, bendroje debesies saugykloje.
Spalvos
Pirmas žingsnis yra išsaugoti visas spalvas „Dokumento spalvų“ pavyzdyje, jei to dar nepadarėme - tai palengvins jų prieigą, kai reikės jas pritaikyti savo dizaine.Norėdami tai padaryti, atidarykite spalvų parinkiklio valdiklį iš Inspektoriaus, išskleidžiamajame meniu pasirinkite „Dokumento spalvos“ ir spustelėkite piktogramą +, kad pridėtumėte spalvą prie pavyzdžio. Tai veikia taip pat ir daugelyje vartotojo sąsajos įrankių.
Bendrosios bibliotekos
Tada turime konvertuoti savo dokumentą su tipografiniais stiliais, spalvomis, mygtukais, bendromis sritimis ir pagrindiniais komponentais į bendrą biblioteką.
Iš esmės tai reiškia, kad kiekvienas elementas turi būti komponentas, net jei jis susideda tik iš vieno sluoksnio. Kairėje bibliotekų šoninėje juostoje spustelėkite mygtuką + ir importuokite šį dokumentą į naują dokumentą. Teisingai: mūsų dokumentas dabar yra biblioteka ir yra paruoštas naudoti garantuoto nuoseklumo vartotojo sąsajoms kurti.
„InVision Studio“ yra šiek tiek ribota ta prasme, kad ji dar nėra sinchronizuojama su „InVision“ oficialiuoju „Design System Manager“ įrankiu, tačiau pakankamai lengva patalpinti biblioteką „Dropbox“, kad kiti dizaineriai galėtų ją naudoti ir atnaujinti laikui bėgant. Atlikus pakeitimą (lokaliai arba nuotoliniu būdu), kiekvienas „Studio“ failas, kuris naudoja biblioteką (dar kartą, lokaliai ar nuotoliniu būdu), paklaus, ar norite atnaujinti spalvas ir komponentus. Taip palaikomos dizaino bibliotekos visose komandose.
Viską perdirbkiteKuriant vartotojo sąsajas, kurios būtų vizualiai nuoseklios, viską pakartotinai panaudokite. Dizaino mygtukai, tada mygtukais sukurkite mygtukų komponentus, tada naudokite
mygtuko komponentai, kad sukurtumėte kitus komponentus, tokius kaip įspėjimai ir dialogai.
Tiesiog nekurkite nereikalingų komponentų. Atminkite, kad bibliotekos kūrimas yra nuolatinės, bendro darbo pastangos. Tai nebūtinai turi būti baigta vienu metu, užpildyta tu viena arba iki šiol. Ji turi perteikti tik kalbą.
Dizainas masto
Plečiantis dizainui, jį valdyti tampa sunkiau. Yra keletas koregavimų, kuriuos galbūt norime padaryti, kad jis būtų efektyvus ir prižiūrimas, ypač todėl, kad „InVision“ DSM dar neveikia su „Studio“.
Pavyzdžiui, galbūt norėtume naudoti teksto sluoksnius savo bibliotekai anotuoti, kaip priemonę paaiškinti įvairių elementų naudojimo atvejus. Kalbant apie tipografinius stilius, mes netgi galėtume redaguoti tekstą labiau apibūdinančiu (pvz., „H1> / 1.3 / 44px“). Tai sako h1>s turėtų būti 44 taškų ir linijos aukštis 1,3.
Dizaino perdavimas
Dizaino perdavimo priemonėse pateikiami įvairūs stiliai, kuriuos naudoja kiekvienas dizaino elementas, kad kūrėjai galėtų kurti programą ar svetainę. Šie įrankiai apima stilių apžvalgą ir „dokumento spalvų“ pavyzdžio kopiją. Kūrėjai gali net nukopijuoti šiuos stilius kaip kodą, o tai yra puiku, jei nusprendėte sukurti bet kokią rašytinę projekto dokumentaciją ir norėtumėte įtraukti komponentų kodo fragmentų vaizdus.
Jei nerimaujate dėl trikčių šalinimo ir svetainės valdymo, įsitikinkite, kad turite tinkamą žiniatinklio prieglobos paslaugą, tačiau jūsų dizaino sistemai reikia naudoti „InVision“ dizaino perdavimo įrankį „Inspect“. Norėdami jį naudoti, „InVision Studio“ spustelėkite mygtuką „Publikuoti„ InVision ““ / piktogramą, atidarykite gautą URL ir palieskite, kad perjungtumėte į tikrinimo režimą. Tai tikrai patogu.
Šis turinys iš pradžių pasirodė internetiniame žurnale.