![Synchronized vs ReadWriteLock vs StampedLock [Java Multithreading]](https://i.ytimg.com/vi/UGu6yBV3fME/hqdefault.jpg)
Turinys
- 01. Paleiskite versijos patikrinimą
- 02. Įdiekite kampinį
- 03. Sukurkite projekto skeletą
- 04. Diržų diferencialo apkrova
- 05. ... ir pamatysite rezultatus
- 06. Paršykite interneto darbuotoją
- 07. Naršykite kodą
- 08. Pastatykite pastolius
- 09. Nesijaudinkite dėl konstruktoriaus trūkumo
- 10. Atlikite mažą kompiliavimo paleidimą
- 11. ... ir raskite išvestį
- 12. Pradėkite dirbti
- 13. Tyrinėkite Ivy
- 14. Išbandykite modifikuotą perdirbimą
- 15. Mėgaukitės pagerėjusia migracija
- 16. Naršykite darbo srities valdymą
- 17. Pagreitinkite procesą
- 18. Venkite vaikščiojančių mirusiųjų
- 19. Pažvelkite į pakeitimų žurnalą

„Angular 8“ yra naujausia „Google Angular“ versija - viena iš geriausių „JavaScript“ sistemų. Šiame straipsnyje mes apžvelgsime, kas ypatinga „Angular 8“, ir parodysime, kaip pradėti. Pirma, trumpai pažvelkime į tai, kas nutiko iki šiol.
„Angular“ įvedimas paskatino paradigmos keitimąsi žiniatinklio kūrime: nors dauguma bibliotekų apsiribojo paramos teikimu kūrėjams, kurių architektūrinis poveikis buvo palyginti ribotas, „Angular“ kūrėjų komanda ėjo kita linkme. Jų produktas verčia jus naudoti specifinę architektūrą, kurios nuokrypiai svyruoja nuo sunkių iki komerciškai beprasmiškų. Tiesą sakant, dauguma „Angular“ kodų paleidžiami per gana sudėtingą transpiliacijos įrankių grandinę, kol ji niekada nepasiekė naršyklės.
Dėl didžiulės „Angular“ sėkmės tiek „Google Inc“ viduje, tiek už jos ribų plėtra iš esmės stabilizavosi. Tai reiškia, kad kodo pakeitimų yra nedaug, o pusmečio atnaujinimai yra orientuoti į sistemos pritaikymą prie interneto naršymo peizažo pokyčių.
Pavyzdžiui, „Angular 8“ atveju yra įdiegtas naujas „JavaScript“ kompiliatorius (nors ir vis dar eksperimentiškai). Jis optimizuoja sugeneruotą suderinamumo kodą, kad jis būtų žymiai mažesnis ir greitesnis senesnių naršyklių sąskaita. Be to, „Web Worker“ palaikymas yra integruotas, kad padidintų „Angular“ apdorojimo galimybes. Trumpai tariant, yra daug ką pamatyti - todėl pasinerkime tiesiai į vidų.
Jei norėtumėte sukurti svetainę be kodo, išbandykite vieną iš šių paprastų svetainių kūrėjų. Jei norite, kad viskas vyktų dar sklandžiau, tinkinkite savo interneto prieglobos paslaugą.
01. Paleiskite versijos patikrinimą
„Angular“ įrankių grandinė gyvena „NodeJS“ aplinkoje. Nuo šio rašymo reikia „Node.js 10.9“ ar naujesnės versijos - jei atsidūrėte senesnėje versijoje, apsilankykite „Node.js“ svetainėje ir gaukite naujinį. Žemiau pateiktas kodas rodo šios mašinos versijos būseną.
tamhan @ TAMHAN18: ~ $ mazgas -v v12.4.0 tamhan @ TAMHAN18: ~ $ npm -v 6.9.0
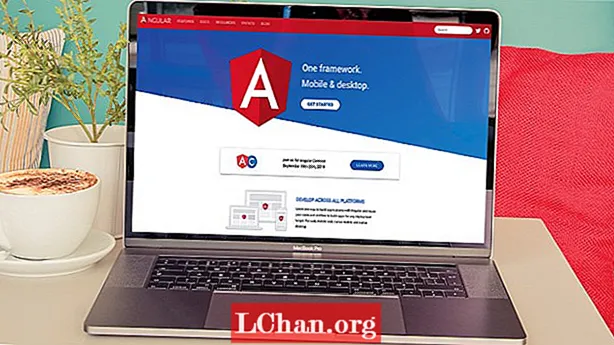
02. Įdiekite kampinį
„Angular“ įrankių grandinė yra vadinama komandų eilutės priemone ng. Jį galima įdiegti per gerai žinomą NPM.
tamhan @ TAMHAN18: ~ $ sudo npm install -g @ angular / cli tamhan @ TAMHAN18: ~ $ ng versija
Atsargiai atsakykite į klausimą, parodytą žemiau esančiame paveikslėlyje.

Išvesti informaciją apie versiją iš įrankio yra gana sunku - ne tik sintaksė yra unikali, bet ir išvestis yra išsami (žr. Paveikslėlį žemiau).

03. Sukurkite projekto skeletą
ng generuoja mums kampinius pastolius. Atlikdami šiuos veiksmus, norime pridėti maršrutą ir naudoti „Sass“ CSS transliacijai. Jei diegimas dėl kokių nors priežasčių nepavyksta, ištuštinkite darbinį katalogą ir paleiskite iš naujo ng su supernaudotojo teisėmis.
tamhan @ TAMHAN18: ~ $ mkdir kampinė erdvė tamhan @ TAMHAN18: ~ $ cd kampinė erdvė / tamhan @ TAMHAN18: ~ / kampinis erdvė $ ng naujas darbo testas
04. Diržų diferencialo apkrova
Naujoji „Angular“ versija optimizuoja atgalinį suderinamumo kodą, kad sumažėtų poveikis - failas vadinamas naršyklių sąrašas leidžia nuspręsti, kurios naršyklės bus palaikomos. Atviras naršyklių sąrašas ir pašalinkite žodį ne priešais IE 9 iki IE11.
. . . > 0,5% paskutinių 2 „Firefox ESR“ versijų nėra miręs IE 9-11 # Jei norite palaikyti IE 9-11, pašalinkite „not“.
05. ... ir pamatysite rezultatus
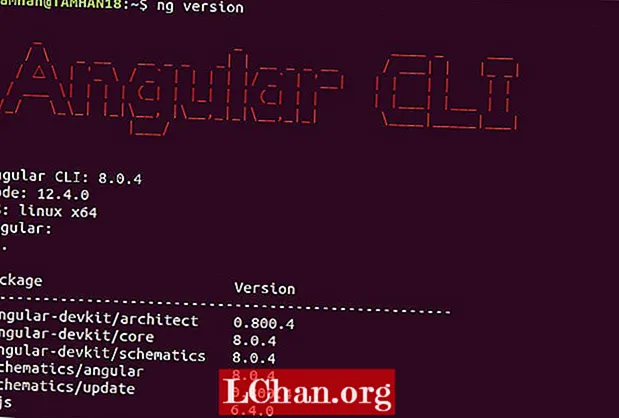
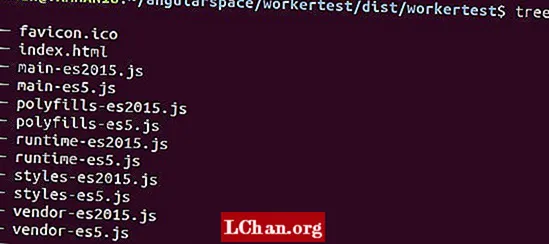
Užsisakykite projekto kompiliaciją, pakeiskite į paskirstymo aplanką ir išvalykite nereikalingus žemėlapio failus.
tamhan @ TAMHAN18: ~ / angularspace / workertest $ sudo ng build tamhan @ TAMHAN18: ~ / angularspace / workertest / dist / workertest $ ls
Norėdami pamatyti rezultatus, iškvieskite medį - ng sukuria kelias įvairių kodo failų versijas (žr. paveikslėlį žemiau).

06. Paršykite interneto darbuotoją
Žiniatinklio darbuotojai leidžia „JavaScript“ patekti į paskutinę vietinių programų sieną: masiškai lygiagrečiai apdoroti užduotis. Naudojant „Angular 8“, žiniatinklio darbuotojas gali būti sukurtas patogiai ng komandinės eilutės įrankis.
tamhan @ TAMHAN18: ~ / angularspace / workertest $ sudo ng generuoti internetinį darbuotoją „myworker“ CREATE tsconfig.worker.json (212 baitai) CREATE src / app / myworker.worker.ts (157 baitai) ATNAUJINTI tsconfig.app.json (236 baitai) ) ATNAUJINTI angular.json (3640 baitų)
07. Naršykite kodą
ngGreičiausiai iš pirmo žvilgsnio atrodys bauginanti. Failo atidarymas src / app / myworker.worker.ts pasirinktame kodo redaktoriuje atskleidžia kodą, kurį turėtumėte gerai žinoti iš „WebWorker“ specifikacija. Iš esmės darbuotojas gauna žinutes ir jas prireikus apdoroja.
/// reference lib = "webworker" /> addEventListener (’message’, ({data}) => {const response = `darbuotojo atsakymas į $ {data}; postMessage (atsakymas);});
08. Pastatykite pastolius
Kampinės programos susideda iš komponentų. Mūsų interneto darbuotoją atleisti geriausia tai padaryti „AppComponent“, kuris yra išplėstas įtraukiant „OnInit“ įvykis. Kol kas jis skleis tik informaciją apie būseną.
importuoti {Component, OnInit} iš „@ angular / core“; @Component ({...}) Eksporto klasė „AppComponent“ įgyvendina „OnInit“ {title = ’workertest’; ngOnInit () {console.log ("AppComponent: OnInit ()"); }}
09. Nesijaudinkite dėl konstruktoriaus trūkumo
Patyrę „TypeScript“ kūrėjai klausia savęs, kodėl mūsų kodas nenaudoja konstruktoriaus, kurį teikia programavimo kalba. To priežastis yra ta ngOnInit yra gyvenimo ciklo įvykis, kuris įsijungia, kai vyksta inicijavimo įvykis - to nereikia sieti su klasės iškvietimu.
10. Atlikite mažą kompiliavimo paleidimą
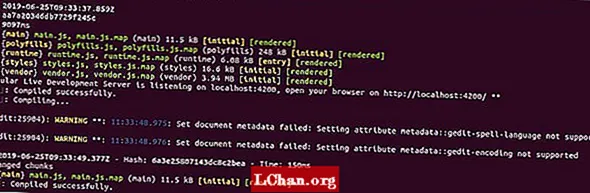
Šiuo metu programa yra paruošta vykdyti. Vykdysime jį iš serverio, esančio ng, kurį galima iškviesti per „serve“ komandą. Puikus šio požiūrio aspektas yra tai, kad programa aptinka pakeitimus ir iš naujo kompiliuoja projektą.
tamhan @ TAMHAN18: ~ / angularspace / workertest $ sudo ng serve
Pažvelkite į paveikslą, kad pamatytumėte tai paveikslėlyje žemiau esančiame paveikslėlyje.

11. ... ir raskite išvestį
tarnauti pateikia savo vietinio interneto serverio adresą, kuris paprastai yra http: // localhost: 4200 /. Atidarykite tinklalapį ir atidarykite kūrėjo įrankius, kad pamatytumėte būsenos išvestį. Turėkite tai omenyje console.log išleidžia duomenis į naršyklės konsolę ir palieka „NodeJS“ egzemplioriaus konsolę nepaliestą.
12. Pradėkite dirbti
Šiuo metu mes sukuriame darbuotojo egzempliorių ir pateikiame jam pranešimą. Tada jo rezultatai rodomi naršyklės konsolėje.
if (Typeof Worker! == ’undefined’) {// Sukurti naują const darbuotoją = new Worker (’./ myworker.worker’, {type: ’module’}); darbuotojas.onmessage = ({duomenys}) => {konsolė.logas (puslapis gavo pranešimą: $ {duomenys } ’); }; darbininkas.postMessage (’labas’); } else {console.log ("Nėra palaikymo darbuotojams"); }
13. Tyrinėkite Ivy
Būsimose „Angular“ versijose bus naudojamas pažangesnis kompiliatorius, todėl bus dar mažesni rodiniai. Kol produktas dar nėra baigtas, galima išgauti gebenę turintį skeletą Naujas gebenių projektas - įgalinti gebenė. Arba pakeiskite kompiliatoriaus nustatymus, kaip parodyta fragmente.
"angularCompilerOptions": {"enableIvy": true}
Įspėjamasis žodis: Ivy lemia nuostabų dydžio sumažėjimą, tačiau jis nėra nemokamas. Produktas dar neturi stabilizuotis, todėl jo naudoti produktyvioje aplinkoje nerekomenduojama.
14. Išbandykite modifikuotą perdirbimą
Kampinis ng komandinės eilutės įrankis kurį laiką viduje naudojo vaikų scenarijus. Kampinis 8 padidina ante, kad dabar jūs taip pat galite naudoti šią galimybę savo užduotims atlikti, kai jūsų programa yra surinkta ir kompiliuota.
"architektas": {"statyti": {"statybininkas": "@ angular-devkit / build-angular: naršyklė",
Vienas tvarkingas ng scenarijai apima tiesioginį programų įkėlimą į debesijos paslaugas. „Git“ saugykloje yra naudingas scenarijus, kuris įkelia jūsų darbą į „Firebase“ paskyrą.
15. Mėgaukitės pagerėjusia migracija
Kūrėjai, persikėlę iš „Angular 1.x“, dar vadinamo „AngularJS“, turėjo nemažą dalį problemų, leidžiančių navigatoriui veikti tinkamai „kombinuotose“ programose. Naujoji „Unified Location Service“ siekia, kad šis procesas vyktų sklandžiau.
16. Naršykite darbo srities valdymą
Dideliems projektams naudinga galimybė dinamiškai pakeisti darbo srities struktūrą. Tai daroma naudojant naują „Workspace“ API, pristatytą „Angular 8.0“ - prie šio veiksmo pridėtas fragmentas suteikia greitą elgesio apžvalgą.
async funkcija demonstruoja () {const host = darbo sritis. createWorkspaceHost (naujas NodeJsSyncHost ()); const darbo sritis = laukti darbo vietų. readWorkspace (’kelias / į / darbo sritį / katalogą /’, pagrindinis kompiuteris); const projektas = workspace.projects. gauti (’mano programa’); const buildTarget = project.targets. gauti (’statyti’); buildTarget.options.optimization = true; laukti darbo vietos.writeWorkspace (darbo sritis, pagrindinė); }
17. Pagreitinkite procesą
Kurti dideles „JavaScript“ kodų bazes tampa nuobodu. Būsimose „AngularJS“ versijose procesui paspartinti bus naudojama „Google“ „Bazel“ sukūrimo sistema - deja, rašymo metu ji dar nebuvo pasirengusi.
18. Venkite vaikščiojančių mirusiųjų
Nors „Google“ labai rūpinasi, kad nesulaužytų kodo, kai kurias funkcijas tiesiog reikia pašalinti, nes jos nebereikalingos. Patikrinkite šį nusidėvėjimo sąrašą, kad sužinotumėte daugiau apie funkcijas, kurių reikėtų vengti.
19. Pažvelkite į pakeitimų žurnalą
Kaip visada, vienas straipsnis niekada negali būti teisingas visam leidiniui. Laimei, šiame pakeitimų žurnale pateikiamas išsamus visų pakeitimų sąrašas - tik tuo atveju, jei kada nors norėtumėte patikrinti ypač brangios funkcijos pulsą.
Turite paruošę daug failų įkelti į savo svetainę? Sukurkite jų atsarginę kopiją patikimiausioje debesų saugykloje.
Šis straipsnis iš pradžių buvo paskelbtas kūrybinio interneto dizaino žurnale Interneto dizaineris.